Fazemos um paralelo entre a história da arquitetura ocidental e o web design de modo a tentar prever como será o futuro deste campo. Poderá a evolução da arquitetura fornecer-nos pistas úteis?
A história da arquitetura ocidental pode ensinar-nos muito sobre a evolução do web design. Como formas de arte, ambas são definidas por vários fatores:
- Servem de locais para onde as outras pessoas vão.
- São criadas para fazer este trabalho pragmático.
- A evolução da tecnologia limita esta criação.
- E no entanto, ainda são sem dúvida arte.
Dentro destas restrições, ambas evoluíram por caminhos muito semelhantes, com base no passado e reagindo a ele de maneira semelhante. Se quer saber para onde o web design está a ir, basta olhar por onde a arquitetura já passou.
1. Neolítico
Estruturas simples, limitadas.
Stonehendge, 2-3 mil anos a.C.
W3.org, 1992
Além de jogar um pouco com a dimensão e a localização, só por si era uma façanha ter algo no sítio.
2. Clássico
Ordem e proporção, com alguns adornos.
Partenão, 473
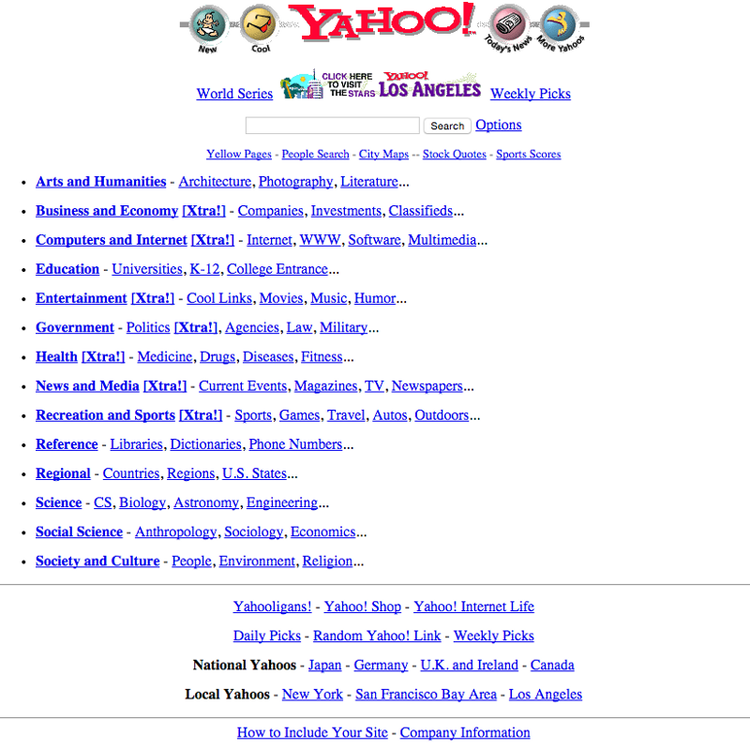
Yahoo.com, 1996
O período Clássico refinou proporções e hierarquias, introduzindo secções claramente divididas que serviam propósitos diferentes. Os suportes (pedra, pixel) também foram aperfeiçoados para imitar materiais anteriores: a pedra triglyphs representava vigas de madeira, assim como os botões 3D representavam botões físicos.
3. Românico
Formas mais grossas e arestas mais arredondadas.
A Igreja de Santa Maria Laach, 1903
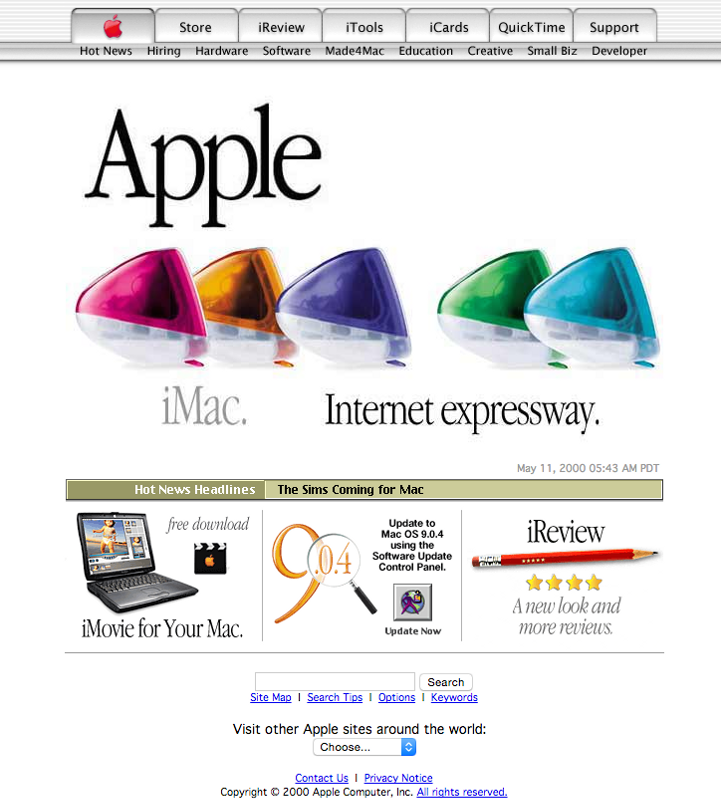
Apple.com, 2000
Embora tenha suavizado as arestas, o período românico também engrossou as paredes e divisórias – e menus, e botões – para produzir formas mais volumosas, mais pesadas, mais clicáveis.
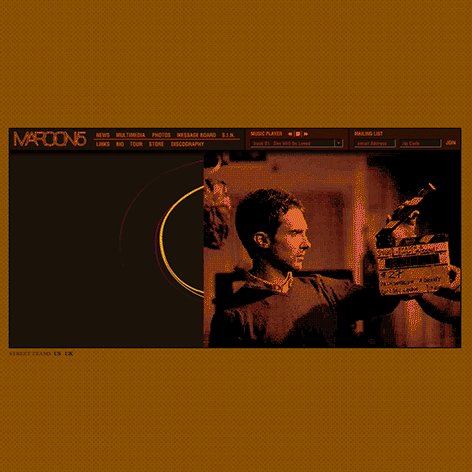
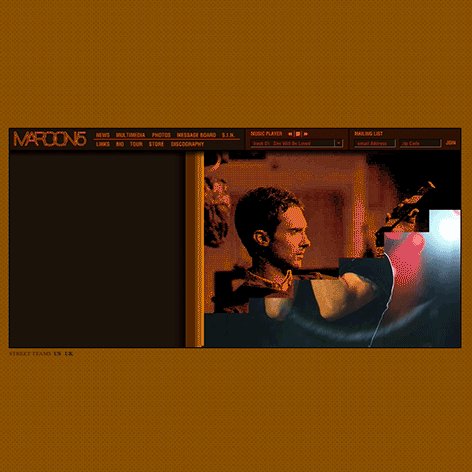
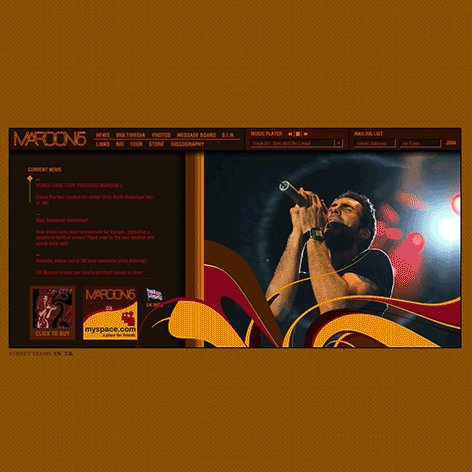
4. Gótico
Ornamentado e hipnotizante.
Catedral de Notre-Dame de Reims, 1211
Maroon5.com, 2005
O CSS e o Flash foram os vitrais do web design. Com as bases no lugar, começámos a levar os materiais para além dos limites que pareciam possíveis. A arquitetura gótica transformou pedra em espetáculos que desafiavam a gravidade que tiravam o fôlego a qualquer um. E apesar de ser difícil recordar esse tempo, esses primeiros sites em Flash e CSS impressionaram-nos tanto como o uso de pixels.
5. Renascimento
Limpo, lógico, e preciso.
Villa Rotonda, 1567
www.sapo.pt, 2015
É aqui onde estamos hoje. É estranho o quão semelhante é o recente movimento "design plano" ao Renascimento. A arquitetura renascentista levou a um retorno à lógica Clássica. As formas geométricas simples substituíram a complexidade ornamental. Os designs tornaram-se mais simples. As pessoas começaram a publicar tratados com as novas regras, e tudo ficou um pouco mais relativo.
E aqui começamos a pensar no futuro...
6. Barroco
Reestruturando todas as regras.
Igreja de São Carlos nas Quatro Fontes, 1638
Ser tão lógico e preciso é apenas divertido durante algum tempo. Eventualmente vamos começar a quebrar as regras. Na arquitetura isso significava literalmente destruir os elementos clássicos e restruturá-los em formas complexas. Comparado com o intelectualismo do Renascimento, os projetos do Barroco foram emocionais e teatrais.
Como vamos fazer isso com o web design? É difícil dizer. Mas espere por ele – que está para chegar num par de anos.
7. Neoclássico
Remetendo para o passado.
Panteão de Paris, 1790
Tudo volta ao começo. Assim que progredirmos o suficiente, começamos a glorificar o nosso começo Clássico e seguimos na direção retro sem parar. Só demora algum tempo. O web design neoclássico está uns passos à frente – aquele site antigo da Yahoo ainda nos parece bastante antiquado, não sagrado. Mas daqui a seis, sete anos? Vai ser novamente fixe.
8. Depois disso, quem sabe?
Bem, sabemos mais ou menos. Será provavelmente algum tipo de Neorromânico ou Neogótico. Algo neo. A arte repete-se continuamente sobre a forma de ressurgimentos. Mas e depois? Surgirão novas tecnologias e novas visões do mundo que não conseguimos sequer imaginar hoje.
Aí as coisas vão ficar estranhas.
Museu Guggenheim Bilbao, 1997